


How Figma helped elevate our productivity inside our software company
It is common knowledge that in the last few years, there have been made huge steps in helping all the designers across the world elevate their work with the use of great design tools for any kind of design project. Tools like AdobeXD, Sketchapp, InVision, Framer, Figma, and more are here to help anyone in the Design business deliver a great outcome. Let me write down some things about my personal experience regarding the design process inside our recently founded software company.
I started creating my first ever designs on Photoshop. No, I am actually not ashamed of this. Back in 2010 that was the only thing I knew as I was a hobbyist and a student in middle school.
In 2014 and while a uni student I launched my first ever startup. As the demand for more and better presentations and designs was rapidly increasing, we needed something more than Photoshop. So, I switched to AdobeXD. Our productivity was immediately increased. I was able to create more design material not only for our mobile app idea but for our whole startup. But then came a day that this wasn’t enough.
At the near end of 2017, we had to pause our startup for various reasons. Because of our networking and our proven good work for the greek startup ecosystem, we immediately started getting requests to create software for others. We also had some new ideas in mind and we were working on them too. So, we had to do something to produce even more designs, do more research, get more feedback, prove more work & present more apps. Then, along with the need for better Design tools in terms of collaboration and rapid prototyping, a software company was born. Its name, Quintessential SFT.
We went through 2018 as a newly founded tech company that aims in creating state of the art software products and wants to disrupt the software market in Greece with its excellent deliverables from the User experience part to the Backend beauty. As of today, we are ten focused hard workers and we have our headquarters in the center of Athens.
Unfortunately, there is no more space for tools that do not embrace quick and effective collaboration between our team of Devs and Designers. And here comes Figma.
Figma = Adobe XD + Sketch + Invision + more
The best design tool for cross-collaboration inside a company. You design, they see it, they play it, they comment, you redesign. Wireframes, mockups, vector drawing, prototyping with plenty of devices, scrolling, transitions, and finally, collaboration across the company. A react based, an online tool that lets designers design, and developers immediately see, play, and get the basic feel of how the product should be coded.
We use Figma since the first day of our launch as a software technology company. As of today, we are 3 designers and 7 developers working hard on any project we decide to create.
A true story ( vs Adobe XD vs Sketch )
Let’s dive into a real problem we faced when using the Adobe’s XD. I was working on a mobile app and rapidly creating some mockups for a crucial app presentation we had. Time was limited. We needed to present part of the app in a short amount of time and the whole team had to check it out before presenting it. Adobe XD didn’t give us, back then, the chance to communicate the designs across everyone fast enough, so, I had to create a live prototype and share the link across our team or export the mockups and upload them on a cloud provider. Both ways wouldn’t give me the chance to get rapid feedback for improvements. They’d have to play the prototype, take some notes and then send the notes to me to review them.
With Figma, I would be able to share a link, let the users play, let them comment on the designs in real-time, provide proper feedback, and minimize the needed time for review. So, when the next project hit our door, we used Figma for it. We saved way too much time.
Almost the same thing for Sketch. You see, both XD and Sketch are great tools but are limited in terms of cross-team collaboration. Also, some of our designers work on Windows most of their time, so considering using Sketch at this point of our journey, wouldn’t be that much of a great idea. :)
Some extra things that made us pick Figma over the others are the provided flexibility with its pricing models, the Version Control feature, and the Team Library.
- Figma is also free and has a low pricing model for professional teams. That’s a better fit for our team.
- No need to install paid software and keep updating it. With Figma, we share our components, wireframes, style guides, mockups, all across its web platform along with real-time collaboration. Plus, with the efficient use of Team Library, we can maintain our components and design systems faster and smoother.
- Time travel. We can roll back in time. Figma provides a Version control which lets us go back even a month( paid plan ).
Rolling with Figma also brought many more advantages that we couldn’t think about them in the first place. Let’s try to structure things a little bit.
More time for better research
First of all, Figma gives us the ability to create fast designs even if it’s all about some wireframes, or complete mockups or some MVP's. This, make us focus more on research. Now that we know that the right design, based on findings, can be developed so fast and throughout a collaborative workspace, we aim in doing better research before every product we design. The more the good research, the better the product.
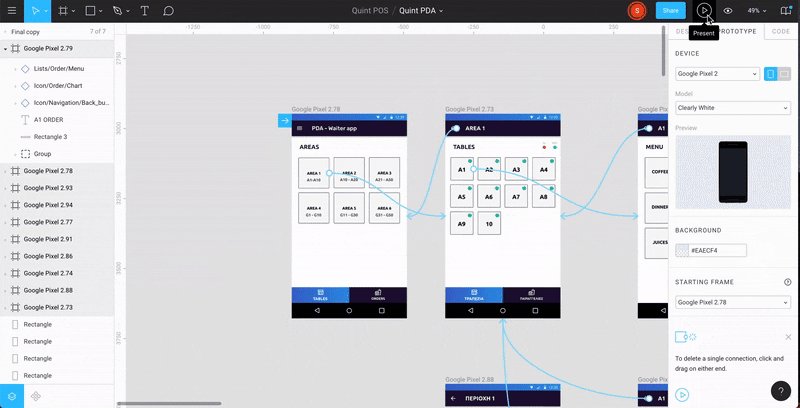
Fast prototyping
There is no need to hunt perfection when developing your first MVP. You just need something to see it live. You need to create an interface and go out to your users and ask for feedback. Figma is there for you. You can easily create wireframes and prototypes ready to present them on mobile devices and go ask for feedback.

Although Adobe’s XD provides a screen recording option for the prototyping, it didn’t provide real device mockups. To make our designs more appealing and beautiful, we had to think of a tool that would provide a feature like that.
Elevated Design
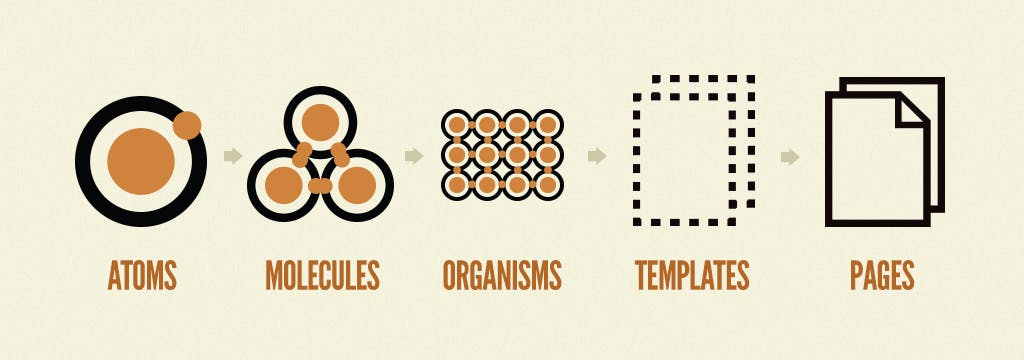
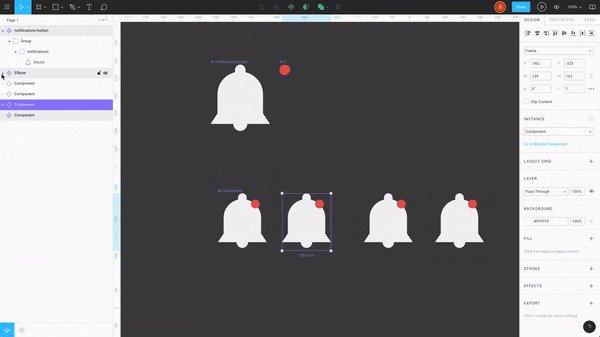
Figma provides some great ways to handle colors, fonts, icons, and especially components. You can use it for your complete UI and UX process but you can also use it the create and sustain a big, great, meaningful Design System for your company or for your respective project. The componential logic of Figma, really provides a great way of re-using parts of your work, especially if you follow the principles of Atomic Design.

Atomic Design by Brad Frost

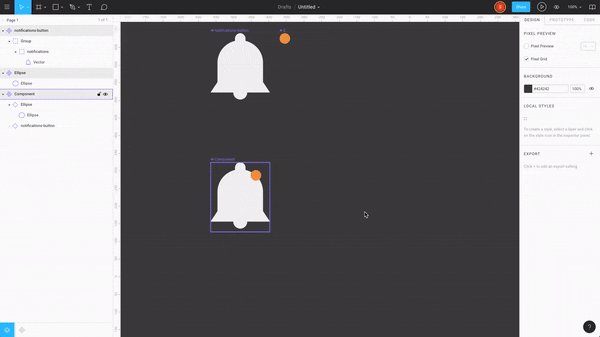
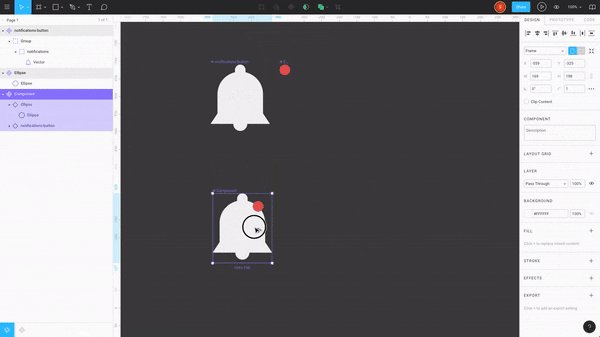
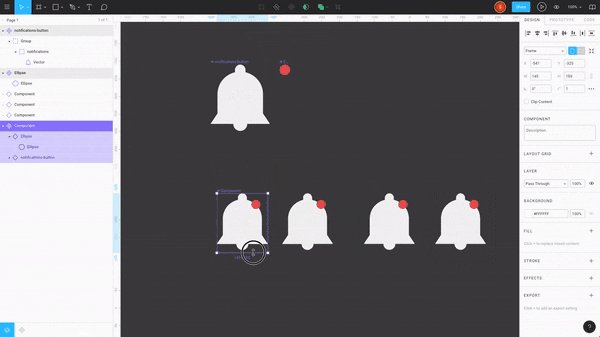
Figma's Component Logic
Better handoff to Developers
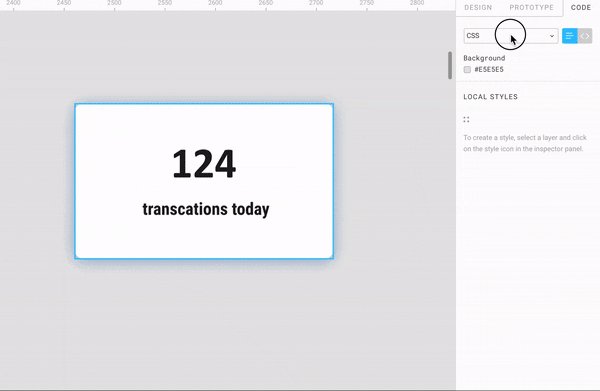
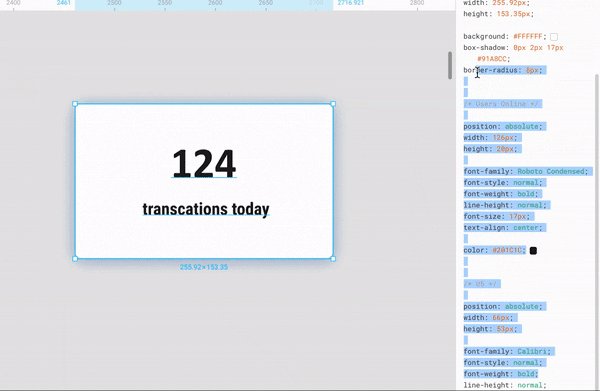
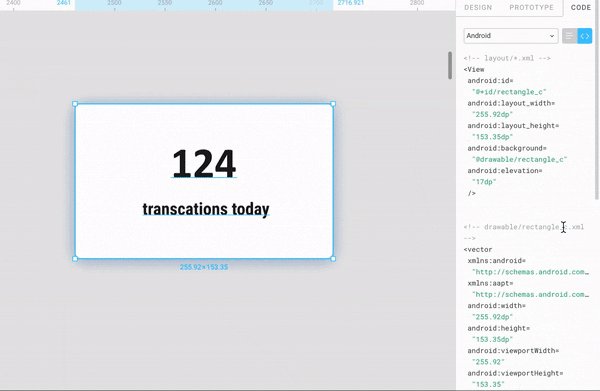
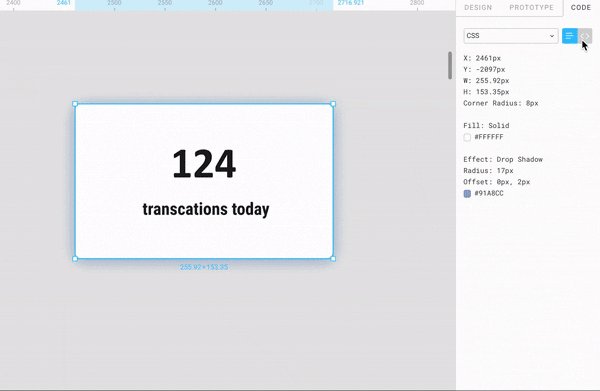
Although there is more to be done in this section, Figma lets developers access your designs in a view mode, play the prototypes, understand the transitions, export any needed icon and images for the development phase and they are also able to copy/extract some basic styling code regarding colors, fonts, font-sizes, and some element dimensions.

Different basic code export for iOS, Android or pure CSS
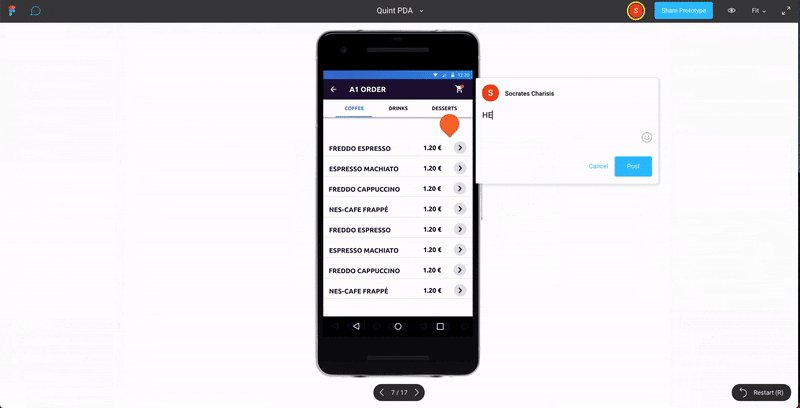
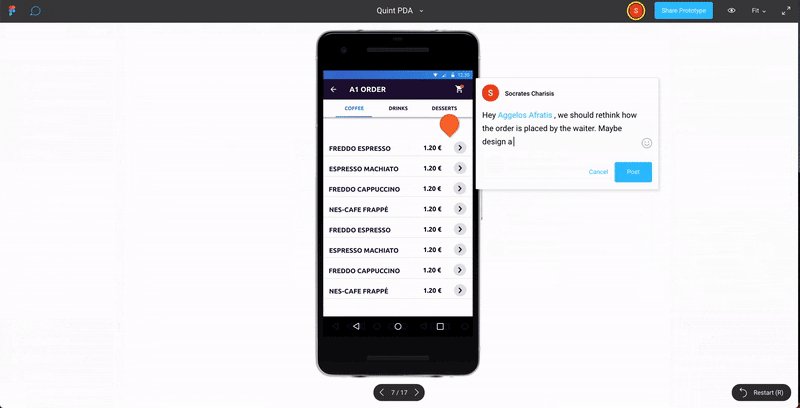
Ultra-fast feedback
When designing a website, or a mobile app, or a desktop application and you create the prototype on a screen, people who have access on your project can comment and provide useful feedback for your design team. Sharing meaningful opinions and knowledge is one of the basic principles regarding our job.
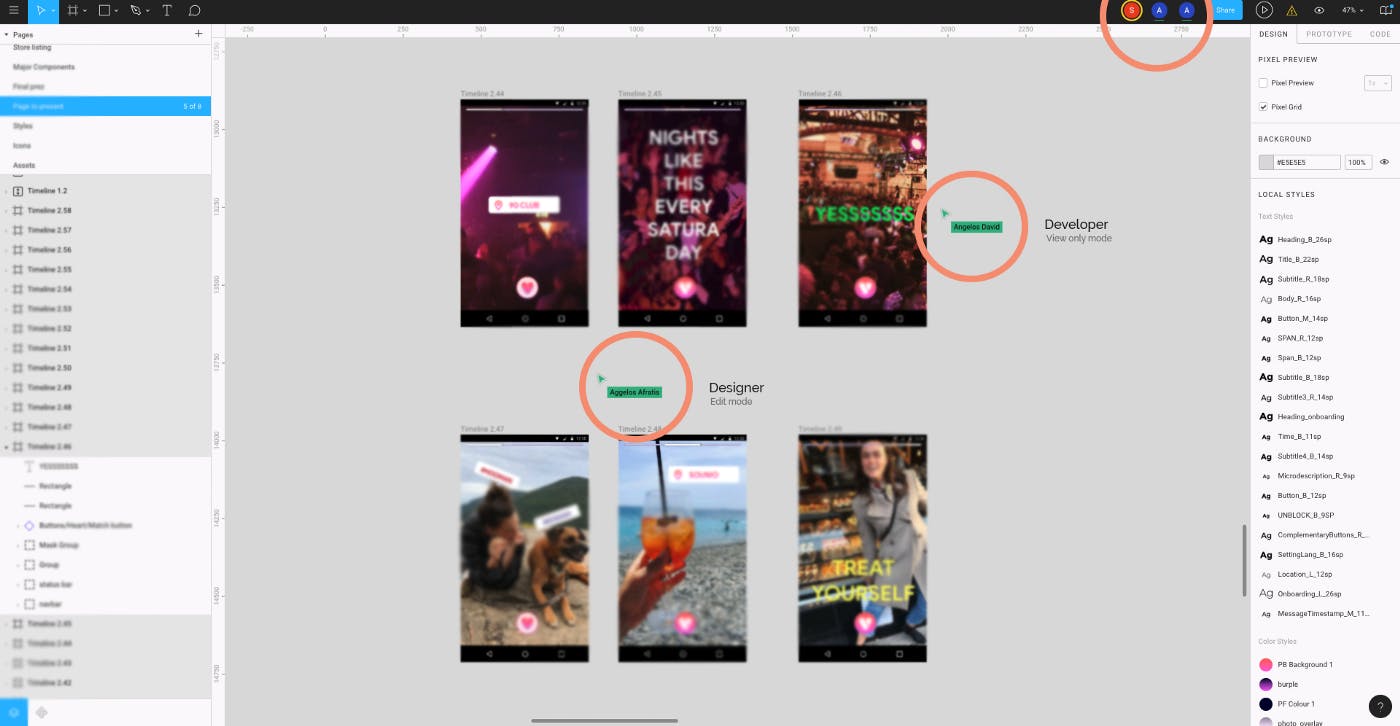
Amazing collaboration
You work on a project. At the same time, all of your designers can work on the same project, live. In this way, you can produce more work, because while you still work on a screen, a developer can implement another. What a time to be alive for us, the designers! Tasks can be done faster, designs can be handed-off efficiently to the dev team.

A Designer, A Developer, and collaboration is done right.
Graphic material is a plus
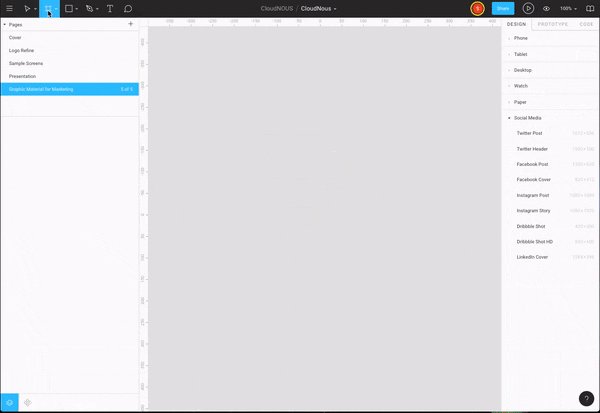
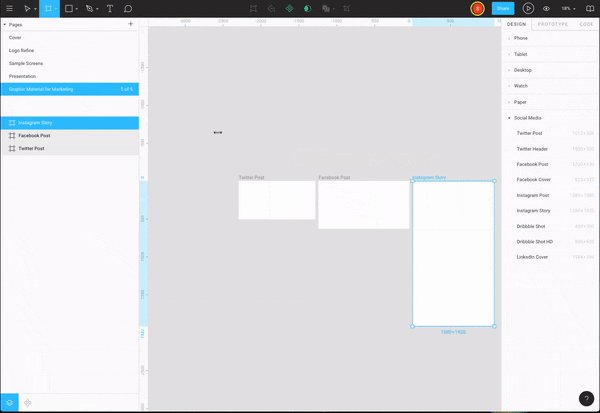
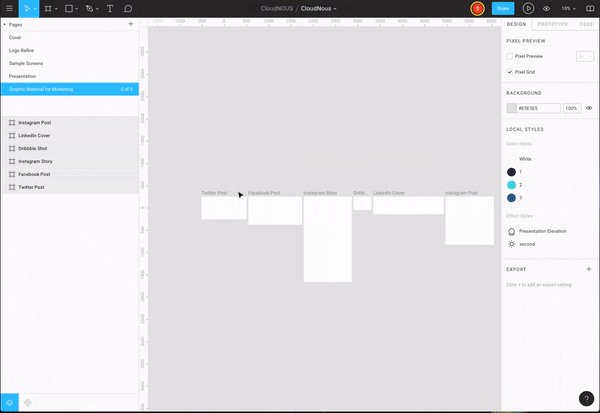
Although Figma is not even close to the possibilities offered by Photoshop and Illustrator regarding image manipulation, it provides a good enough vector drawing option and a lot of graphic frames to use for marketing and printing material. For example, you can choose to create a Facebook cover, an Instagram post, a LinkedIn cover, or even an A4 frame. You can also create a wonderful vector icon. With the exporting options, you can download your creations even on a 4x size. So, no need to worry about it. Figma has your back in graphic material and I really believe that these folks are going to do more steps about it in the future.

Creating frames for multiple social media channels in multiple and specific dimensions
A better team, a better company.
As you can already realize Figma has all we need to be efficient, productive, and collaborative inside our company. In an agile environment, where deadlines are strict and time is short, we need Figma to move on smoothly. Now that we are at the beginning of our wonderful journey in the Software industry, it is important to educate ourselves in tools that really matter for us and our work.
Figma, at the end of the day, is one of the many reasons that contributed to building a healthy and sustainable workflow inside our company. That is how it made us better in what we do in Quintessential SFT.
Thank you for reading this. I hope that I helped you understand why we switched to Figma. And probably, we will stick with that for some time.
Cheers!